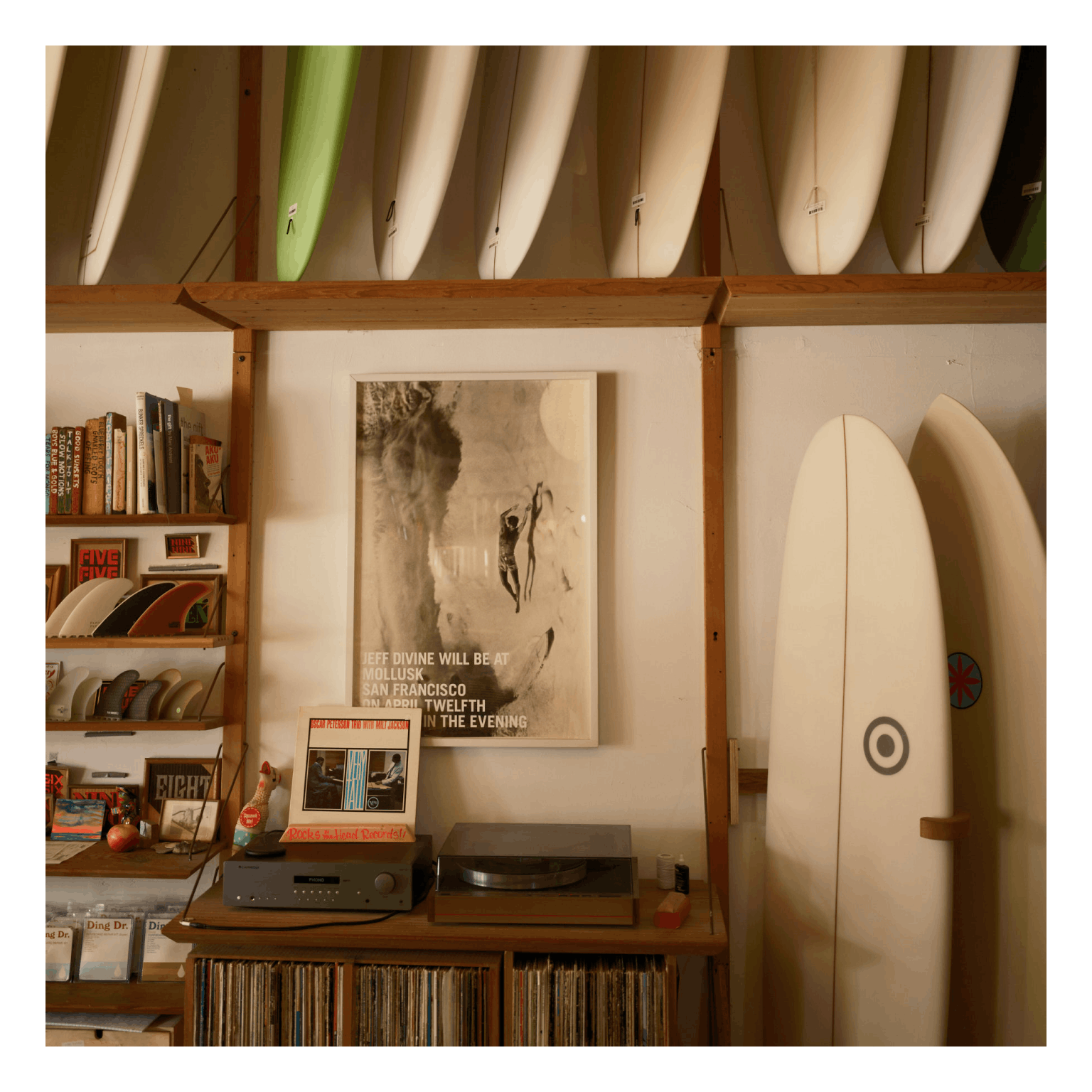
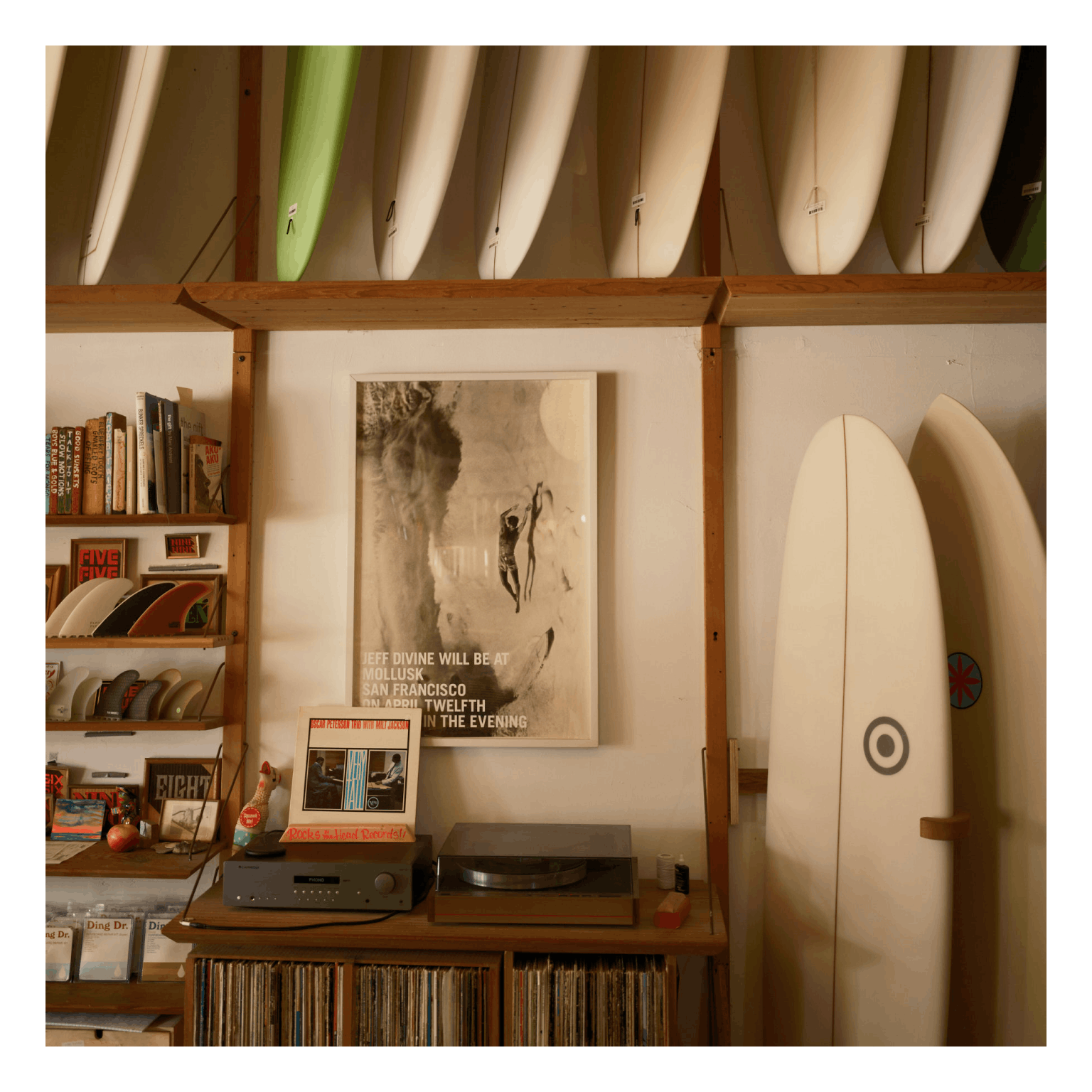
Mollusk San Francisco
STORE HOURS
Monday 10am - 6:30pm
Tuesday 10am - 6:30pm
Wednesday 10am - 6:30pm
Thursday 10am - 6:30pm
Friday 10am - 6:30pm
Saturday 10am - 6:30pm
Friday 10am - 6pm
- ---


Testing this works. Does it?????
HI!
Mollusk San Francisco
STORE HOURS
Monday 10am - 6:30pm
Tuesday 10am - 6:30pm
Wednesday 10am - 6:30pm
Thursday 10am - 6:30pm
Friday 10am - 6:30pm
Saturday 10am - 6:30pm
Friday 10am - 6pm
- ---


Testing this works. Does it?????
HI!
